
Mungkin buat anak RPL , khususnya RPL smkn1kota bekasi, Macromedia Dreamweaver merupakan salah satu editor sekaligus web development tools yang cukup kesohor saat ini. Mengapa? Terutama karena kemudahan dan berbagai fasilitas yang mempermudah para pengembang aplikasi web dalam pekerjaannya. Konsep WYSIWYG (what you see is what you get) juga memberikan kenyamanan terutama bagi yang baru mencicipi dunia web (situs). Macromedia Dreamweaver sungguh memanjakan penggunakan dengan berbagai kemudahan, termasuk diantaranya dalam hubungannya dengan bahasa pemrograman PHP dan database MySQL.
Dalam tutorial ini akan disampaikan mengenai begitu mudahnya membuat aplikasi berbasis PHP dan MySQL dengan bantuan Macromedia Dreamweaver. Boleh dibilang tanpa menyentuh coding (program) sama sekali! Cukup ceklak sana ceklik sini, jadi deh. Kita akan membuat aplikasi yang menampilkan, mengentri, edit dan delete data mahasiswa. Sederhana memang, tapi bukankah sesuatu yang rumit juga berasal dari hal sederhana?
Daripada penasaran, yuk kita mulai saja.
Dalam Tutorial Ini Diasumsikan…
Bahwa:
- Di komputer yang Anda gunakan sudah terinstall dengan baik PHP, Apache, MySQL dan Macromedia Dreamweaver karena dalam tutorial ini kita akan menggunakan keempat software tersebut.
- Anda mengetahui bagaimana cara login ke MySQL berikut informasi user dan password yang dapat digunakan.
- Anda sudah membuat Site Definition pada Dreamweaver, berikut bagaimana mengkolaborasikan Dreamweaver dengan PHP-MySQL.
- Anda sudah cukup mengerti bagaimana membuat database, membuat dan memanipulasi tabel di MySQL baik melalui console maupun dengan front-end seperti PHPMyAdmin dan MySQLFront.
- Anda sudah cukup mengerti beberapa perintah SQL dasar (DDL, DML).
Mempersiapkan Database dan Tabel MySQL
Langkah pertama dalam membuat aplikasi web berbasis PHP dan MySQL dengan menggunakan Dreamweaver adalah mempersiapkan database dan tabel yang akan digunakan. Dalam tutorial ini akan digunakan DBMS MySQL. Tutorial ini hanyalah sebagai contoh sederhana bagaimana membuat proses entri, edit, delete dan tampil ke database MySQL dengan bantuan Macromedia Dreamweaver. Namun demikian, jika Anda sudah memahami tutorial ini dengan baik, untuk aplikasi yang lebih kompleks tidaklah berbeda jauh.
Pertama kali buatlah database di MySQL dengan nama dbmahasiswa. Selanjutnya buatlah tabel di MySQL dengan nama mhs dan dengan spesifikasinya sebagai berikut:
+----------+-------------+------+-----+---------+-------+
| Field | Type | Null | Key | Default | Extra |
+----------+-------------+------+-----+---------+-------+
| nim | varchar(10) | NO | PRI | | |
| nama | varchar(30) | NO | | | |
| alamat | text | NO | | | |
| tgllahir | date | NO | | | |
+----------+-------------+------+-----+---------+-------+
Membuat Koneksi ke MySQL di Dreamweaver
Selanjutnya kita akan mengkoneksikan PHP dengan MySQL memanfaatkan tools yang sudah tersedia di Macromedia Dreamweaver. Jangan lupa pastikan bahwa Site Definition di Dreamweaver sudah dibuat dengan benar, karena keberhasilan dari koneksi ke MySQL juga bergantung dari site definition tersebut.
- Buatlah file dengan nama input_mhs.php sebagai halaman untuk menginput data mahasiswa baru.
- Aktifkan (buka) panel Application yang berada di sebelah sisi window utama Dreamweaver (lihat gambar)
- Buka tab Databases pada panel Application tersebut.
- Klik tombol [+] yang terdapat di dalam tab Databases dan pilih sub-menu MySQL Connection.
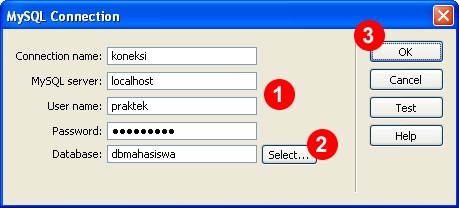
- Akan ditampilkan window isian MySQL Connection (lihat gambar). Isi nama koneksi, host mysql, username, dan password MySQL dengan benar (1), lalu klik tombol Select… untuk memilih database yang akan digunakan (2) dan klik tombol OK (3) untuk menyimpan konfigurasi koneksi MySQL.
- Jika koneksi berhasil maka pada panel Application tab Databases akan ditampilkan informasi database berikut tabel-tabel yang terdapat dalam database tersebut. (lihat gambar)

MySQL Connection
Membuat Halaman untuk Input Data Mahasiswa
Setelah koneksi ke database MySQL berhasil dilakukan, maka selanjutnya kita akan membuat halaman untuk melakukan input data mahasiswa ke database MySQL. Pada dasarnya untuk membuat aplikasi input data, kita harus membuat form inputan terlebih dahulu. Namun dengan bantuan Macromedia Dreamweaver, kita akan memanfaatkan fasilitas yang sudah tersedia, sehingga tidak perlu membuat form terlebih dahulu.
Berikut ini langkah-langkahnya:
- Buatlah file dengan nama input_mhs.php sebagai halaman untuk menginput data mahasiswa baru (jika sudah dibuat, tidak perlu dibuat lagi).
- Aktifkan bagian Application di menu atas, lalu pilih menu Record Insertion Form Wizard (lihat gambar). Atau bisa akses menu Insert > Application Objects > Insert Record > Record Insertion Form Wizard.
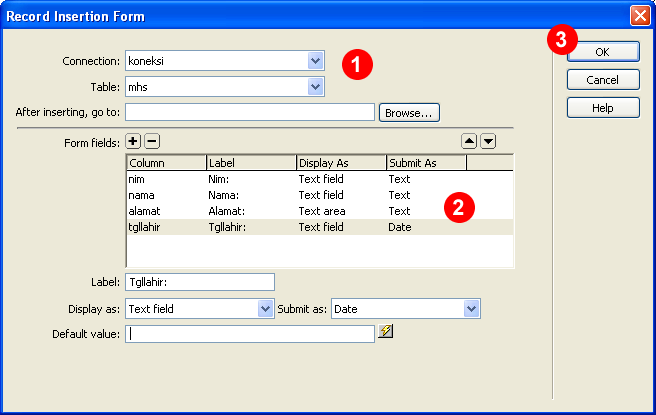
- Akan ditampilkan window Record Insertion Form. Tentukan koneksi yang digunakan, tabel yang digunakan dan atur tampilan form (jenis inputan). Tekan tombol OK. Lihat gambar
- Di halaman akan ditampilkan form inputan untuk data mahasiswa (lihat gambar). Tekan F12 (Preview in Browser) untuk mencoba halaman input data mahasiswa.

Record Insertion Wizard
Membuat Halaman untuk Menampilkan Data Mahasiswa
Untuk membuat halaman yang menampilkan data dari database, dalam hal ini data mahasiswa, caranya cukup mudah. Yang pasti sebelum melanjutkan, kita harus memastikan kembali bahwa koneksi ke MySQL sudah dibuat dengan benar (lihat caranya di atas). Untuk menampilkan data dari database, pertama kali yang harus kita lakukan adalah membuat Recordset, lalu setelah recordset dibuat kita tinggal menentukan datanya mau ditampilkan dalam bentuk tabel atau yang lainnya. Dalam tutorial ini, kita akan menampilkan data ke dalam bentuk tabel.
Berikut ini langkah-langkahnya:
- Buatlah file dengan nama tampil_mhs.php untuk menampilkan data mahasiswa.
- Buka bagian Application, lalu pilih menu Recordset (atau dapat mengaksesnya melalui menu Insert > Aplication Objects > Recordset). Lihat gambar!
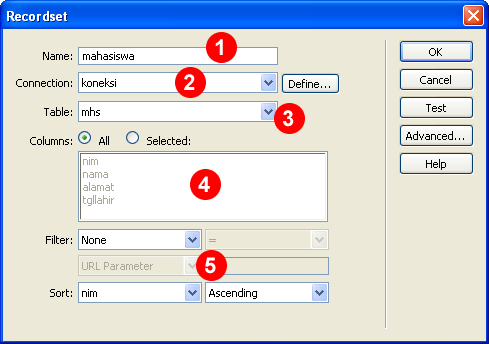
- Akan ditampilkan window Recordset (lihat gambar dibawah). Tentukan nama Recordsetnya (1), koneksi yang digunakan (2), tabel yang akan ditampilkan (3), field yang akan ditampilkan (4) serta filter dan pengurutan yang diinginkan (5). Tekan tombol OK untuk melanjutkan. Kita juga bisa menekan tombol Test untuk memastikan semua sudah benar.
- Selanjutnya akan ditampilkan window informasi jika Recordset berhasil ditambahkan. Klik OK untuk melanjutkan
- Dari menubar Application, Pilih icon Dynamic Data dan pilih Dynamic Table (lihat gambar). Atau juga bisa dilakukan dari menu Insert > Application Objects > Dynamic Data > Dynamic Table.
- Akan muncul window Dynamic Table. Pilih nama Recordset yang akan ditampilkan, jumlah record yang akan ditampilkan dan beberapa setting tabel. Klik OK untuk melanjutkan. Lihat gambar
- Di halaman akan ditampilkan sebuah tabel, baris pertama adalah header, baris kedua adalah data (record) dari database (gambar). Tekan F12 (Preview in Browser) untuk mencoba halaman tampil data mahasiswa.

Recordset
Bersambung....



9 Celoteh Masyarakat:
Ayo donk kaka... kutunggu kelanjutannya, coz ada tugas suruh buat seprti diatas.. :( :(
Ayo donk kaka... kutunggu kelanjutannya, coz ada tugas suruh buat seprti diatas.. :( :(
Sebentar yah , lagi mau di update dulu nih !
Yah... kok lama se???
butuh ini... :(((((
Anak smkn1 kah ?
kalo tanpa dreamweaver gmna ya...?
Bang, bagaimana caranyn dalam Membuat aplikasi PHP dan MYSQL tampil,edit,delete,insert dengan Dreamweaver agar pada saat orang lain menginput pada form input kita sediakan tidak semua data bisa masuk artinya form kita itu kalau dalam keadaan kosong di klik battom simpan atau submit tidak lansung masuk kedalam tabel database.mohon pencerahannnya bang,trims.
Bang, Bagaimana caranya Membuat aplikasi PHP dan MYSQL tampil,edit,delete,insert dengan Dreamweaver pada halaman tampilan buku tamu muncul halaman 1>2>3>4 agar halaman satu isinya tidak memanjang kebawah sekali tetapi ada batas maksimalnya bila lebih lansung masuk ke halam ke dua.mohon bantuannya bang, tims.
Mau mintan bantuanni Bang, gimana cara nya ya? agar buku tamu pada website kita kalau formnya dalam kosong kita klik submit tidak lansung masuk ke database tapi mintah di isi dulu,cara gimana ya? kalau pakai Dreamweaver,PHP, MYSQL.
Poskan Komentar
Sebuah Komentar dari anda , sangat membantu Kelangsungan Blog ini !!
Jadi, Mohon komentarnya yah!!
Terima Kasih :)