Pada Bagian ini merupakan kelanjutan dari artikel sebelumnya yang membahas mengenai bagaimana membuat aplikasi berbasis PHP-MySQL dengan memanfaatkan Dreamweaver. Dalam artikel ini akan dibahas mengenai halaman untuk Edit dan Delete data mahasiswa. Semoga tutorial ini berguna untuk kita semua.
Langsung aja kita mulai!
Membuat Halaman untuk Mengedit Data Mahasiswa
Halaman edit data pada dasarnya sama seperti halaman input data, hanya saja pada halaman edit data, data yang akan diedit (diubah) sudah ditampilkan terlebih dahulu di form. Sebelum membuat form untuk edit data, pertama kali yang harus dilakukan adalah menentukan mahasiswa mana yang akan diedit. Dalam aplikasi berbasis web, untuk menentukan mahasiswa mana yang akan diedit beragam caranya. Dalam tutorial ini akan dicoba cara yang paling sederhana (dan banyak dilakukan juga), yaitu dengan menambahkan link edit di tabel data mahasiswa sedemikian hingga saat diklik akan mengirimkan parameter berupa nim mahasiswa ke halaman edit mahasiswa.
OK. Langsung aja kita coba.
Bagian 1
- Pertama kita buat dulu halaman “edit_mhs.php”.
- Lalu buka halaman tampil_mhs.php yang sudah dibuat pada tutorial sebelumnya. Lalu kita tambahkan kolom baru di tabel data mahasiswa dan buat link edit. Untuk membuat kolom baru di tabel, dapat dengan menge-blok kolom terakhir tabel dan pilih menu Modify > Table > Insert Rows or Columns… Lalu pada window yang ditampilkan pilih Column, jumlah kolom yang akan ditampilkan dan posisi kolom yang baru (Lihat gambar). Pilih (select) text “edit” pada kolom yang baru saja dibuat dan buat hyperlink dengan menu Insert > Hyperlink. Selanjutnya akan muncul window Hyperlink. Pilih tombol Browse (4) (Lihat Gambar)
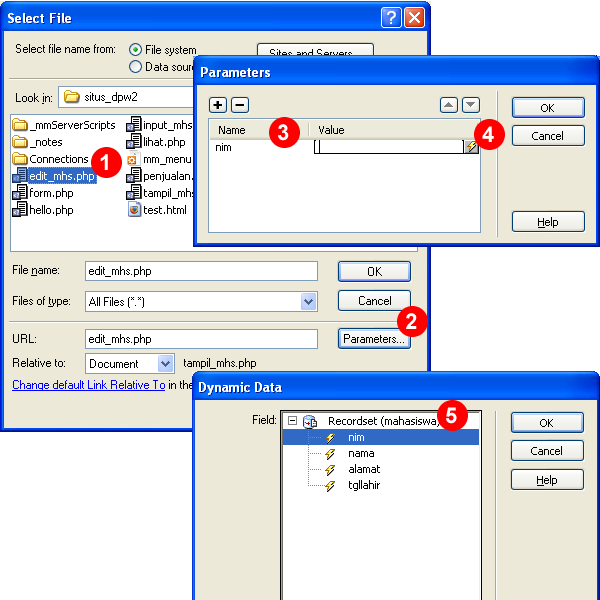
- Pada window Select File yang ditampilkan, pilih halaman edit_mhs.php (1) yang sebelumnya telah dibuat sebagai halaman edit data mahasiswa. Selanjutnya klik tombol Parameters.. (2) dan akan ditampilkan window Parameters… (Lihat gambar di bawah)
- Pada window Parameters.. isi nama parameter yang akan dikirimkan (yaitu nim) di bagian name dan selanjutnya di bagian value (2) klik tombol Dynamic Data (gambar petir). Lihat gambar di bawah
- Akan ditampilkan window Dynamic Data. Pilih field yang akan menjadi value parameter (dalam hal ini kita akan gunakan nim). Klik OK untuk melanjutkan.
- Klik OK, OK dan OK.
- Simpan Halaman

Setting Parameter URL
Bagian 2
Setelah link untuk ke halaman edit dibuat, sekarang kita buat halaman edit mahasiswa:
- Buka halaman edit_mhs.php yang sudah dibuat di langkah 1 bagian 1 di atas.
- Karena dalam form edit data, kita akan menampilkan terlebih dahulu data yang lama yang akan diedit, maka kita harus membuat Recordset. Pilih menu Insert > Application Objects > Recordset.
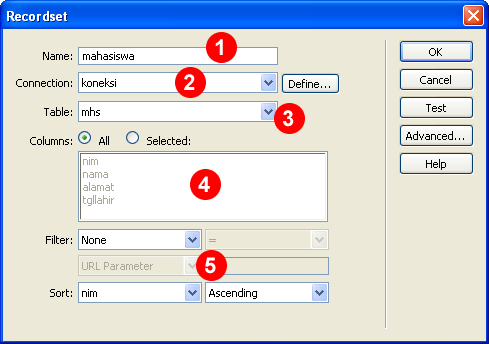
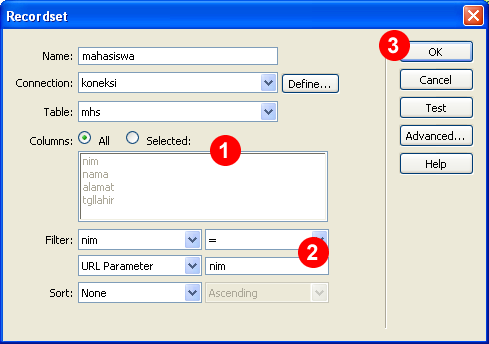
- Pada window Recordset, atur nama recordset, koneksi, tabel dan field yang akan diambil. Kita akan mengambil data mahasiswa berdasarkan nilai parameter nim yang dikirimkan dari halaman tampil_mhs.php (lihat langkah 2-5 Bagian 1 di atas). Atur Filter pada window Recordset (2) dimana kolom pertama adalah nama field yang akan difilter, kolom kedua adalah operator pembanding yang digunakan, kolom ketiga adalah jenis (metode) pengambilan value, kita pilih URL Parameter, dan pada kolom keempat dituliskan nama parameter atau form. Ketikkan nim pada bagian ini karena pada langkah sebelumnya (lihat langkah 5 bagian 1) kita mengatur nama parameternya adalah nim. Klik OK untuk menyimpan pengaturan dan Recordset akan terbentuk. Lihat gambar di bawah ini.
- Kemudian dari menu Application, pilih Record Update Form Wizard. Atau dengan cara mengakses menu Insert > Application Objects > Update Record > Record Update Form Wizard. Lihat gambar
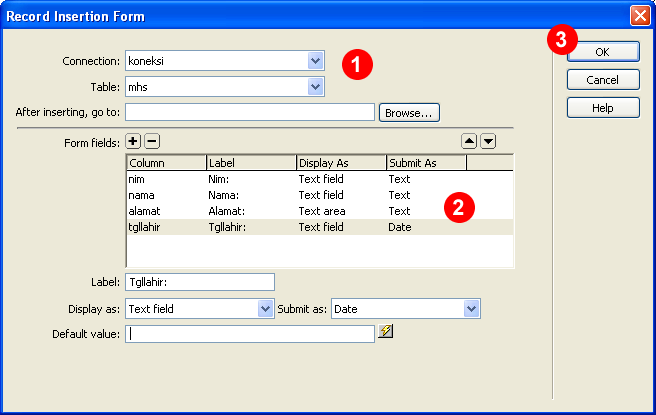
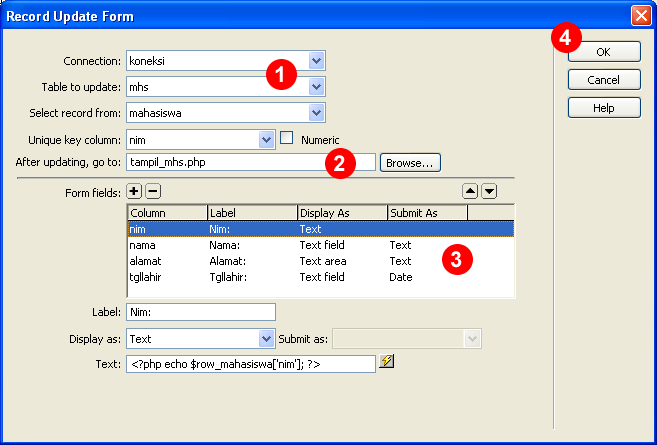
- Akan ditampilkan Record Update Form. Atur koneksi, tabel yang digunakan, nama recordset untuk data yang akan diedit (langkah 10 bagian 2), pilih halaman yang akan ditampilkan setelah proses update berhasil (2), atur jenis inputan dan label (3). Jika sudah diatur dengan benar, klik OK untuk melanjutkan. Lihat gambar di bawah ini
- Akan ditampilkan form edit data di Dreamweaver. Untuk mencoba proses edit, buka halaman tampil_mhs.php di browser (F12) dan klik link edit. Lihat gambar

Membuat Recordset

Record Update Form Wizard
Membuat Halaman untuk Menghapus Data Mahasiswa
Seperti halnya halaman untuk edit data, halaman untuk menghapus data juga umumnya diawali dari halaman tampil. Di halaman tampil disediakan link delete dimana jika diklik maka akan menuju ke halaman delete mahasiswa dengan mengirimkan suatu parameter (nim).
Mari kita ikuti langkah-langkah untuk membuat halaman delete data.
- Buatlah halaman baru dengan nama hapus_mhs.php.
- Ikuti langkah 2 – 7 pada bagian-1 edit data diatas, hanya saja disesuaikan alamat link-nya ke halaman hapus_mhs.php.
- Jika link delete di halaman tampil_mhs.php sudah dibuat, maka selanjutnya kita buka halaman hapus_mhs.php.
- Selanjutnya dari menu Application, pilih Delete Record. Atau dengan cara mengakses menu Insert > Application Objects > Delete Record.
- Akan ditampilkan window Delete Record (lihat gambar). Pada window tersebut, aturlah (1) jenis variabel yang akan dijadikan penentu proses hapus dieksekusi atau tidak, (2) koneksi dan nama tabel yang digunakan, (3) kolom yang dijadikan primary key di database beserta nilainya, (4) halaman yang ditampilkan jika proses hapus mahasiswa berhasil.
- Klik tombol OK (5) untuk menutup window dan menyimpan pengaturan.
- Untuk mencoba proses hapus, buka halaman tampil_mhs.php di browser (F12) dan klik tombol delete.
- OK.

Delete Record
Kesimpulan
Macromedia Dreamweaver ternyata memiliki kemampuan lebih untuk membuat aplikasi berbasis database, terutama PHP-MySQL dengan mudah. Aplikasi seperti entri, edit, delete dan tampil dapat dibuat dengan cepat. Dalam tutorial ini hanya disampaikan langkah-langkah dasarnya, untuk tampilan yang lebih bagus, kita bisa mengembangkannya sendiri.
 Dreamweaver, PHP, MySQL untuk Data Mahasiswa (1.2 MiB, 34,723 hits)
Dreamweaver, PHP, MySQL untuk Data Mahasiswa (1.2 MiB, 34,723 hits)